The Jelly Blog / How to Improve Your Search Presence
How to Improve Your Search Presence
websearch, technology, website ·To some people, Search Engine Optimization (SEO) might seem like a grey area in terms of what to do your how to make your website more optimized. However, there are a few simple steps you can take to make your webpage rank higher on search engines like Google.
Update Your Meta Tags for SEO
Most website builders include a place to set your “meta title” and “meta description.” If not, or you don’t have a website builder, you can use HTML to update these SEO fields.
What is the Meta Title
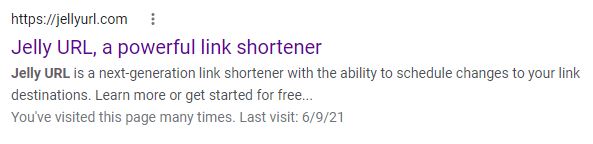
The “meta title” field is the title that appears in search results. For example, on the Jelly URL site listing on Google, the title shows up as “Jelly URL, a powerful link shortener.”
You can set the “meta title” of your page using the following HTML:
<meta name="title" content="This is the Meta Title"/>
(replace the content attribute with your page title.)
If you don’t have a meta title set for a page, the search engine will use the title of the page (set with the <title> tag in html, or page title in a website builder). The meta title is useful to set the title on a search engine to something different than the title that shows up on your browser.
What is the Meta Description
The meta description is the description that shows up on your search result. In the Jelly URL example above, the description is “Jelly URL is a next-generation link shortener with the ability to schedule changes to your link destinations. Learn more or get started for free…”
A search engine like Google won’t always use the meta description you select, but if Google considers it relevant it will show up.
If you are using a website builder, there should be an option on the page to set a “meta description”. If not, you can set it using the following HTML:
<meta name="description" content="This is the Meta Description for my site!"/>
Your meta description should be between 50 and 160 characters (Google will trim anything over 160 characters.)
Should You Use Meta Keywords for SEO?
You might have heard of “meta keywords”, which are similar to the meta title and description. However, modern web search engines like Google do not consider meta keywords for SEO.
So there’s no need to use meta keywords to improve your Search Engine Rank. However, it certainly does not hurt to add them. You can use the following HTML snippet to add the keywords:
<meta name="keywords" content="keywords, seperated, by, commas">
There’s no limit to the number of keywords you can include in the meta keyword field.
Update Your Links for SEO
When you are writing the content of your page, make sure to include links to other pages on your site and links to other sites. Linking to other pages increases your page’s SEO score.
When creating a link, make sure the text for the link describes where the link goes. For example, don’t put “click here to visit the site”, since “click here” does not describe where the link leads. Instead, include something like “visit the site”.
You can also add the “title” attribute to your links to make them more SEO friendly. For example, this link to Jelly URL has the title “The Jelly URL link shotener” (you can view it on your computer by hovering over the link).
Make Sure Your Images are SEO Friendly
The “alt” attribute on an image describes what is in the image, and helps Google and other search engines to know when to show your image as a result of a search.
The “alt” tag also helps with the accessibility of your site. If the image fails to load, the “alt” description will show up instead, making it clear what was supposed to be there. Screen readers often read the “alt” tag when they encounter an image.
Here are some alt tag writing tips
Make Sure Your Website is Mobile Friendly
About half of website traffic is from a mobile device, so search engines rank mobile-friendly websites better than websites that do not have a good mobile experience.
Making your website mobile friendly is a bigger task than we can cover in one blog post, but here are a few good ways to get started.
Include a viewport-with Tag
The viewport with tag tells browsers that your website is mobile-friendly, and it should use normal scaling on the page.
To include a viewport-with tag, use the following HTML:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Make Sure Links are Easy to Tap
Make your links have enough space around them to make them easy to click. Having two links really close together, or having an image overlap a link or a button makes it hard for a mobile user to tap on the right spot.
Insure that there’s plenty of space around any images, links, or buttons that someone might want to click on.
Make Sure Your Font is Mobile Friendly
If the font is too small on your page, mobile users will have to zoom in to read the text. Google recommends having at least 60% of your text size 12px or above
Run an SEO audit
Google offers a few free tools to check how well your page ranks in terms of Search Engine Optimization. On the web.dev website, there’s a website performance measurement tool. Alternatively, if you open the development tools in Google Chrome (Ctrl + Shift + i), there’s a built in reporting tool called “Lighthouse”, which runs the same tests (learn more about lighthouse).
Hopefully you learned a little more about Search Engine Optimization from reading this article. SEO is a constantly evolving field, so make sure you stay up to date with all the latest updates.
Keep Reading:
Official Jelly Facebook Group
Previous Post:
5 Tips For Choosing a Custom Domain